個人アプリのアイコンを自分で描く
こういうアプリ作りたいなというアイデアがあって、一人でアプリを実装して、さあリリースするぞってときにアイコンどうしようって考えあぐねることがある。
デザインとかペイントソフトとか分からないエンジニアでも、いい感じなアイコンが描きたい!
この記事は、私が頑張ってアイコンを描いてみた戦いの記録です。
(しかし実際にアイコンを描いたのが半年〜 1 年前なのであまり詳しいことは覚えていない…。ブログにまとめるのが遅すぎた。)
バーコード書籍検索 編

ISBN バーコードをカメラでスキャンすると本の情報と Kindle 版が有無が分かるアプリ。
どういうことができるアプリなのか、アイコンを見て少しでも分かってもらえるようにしたい、ということで最初こんな感じで考えた。
QRコードを読むアプリのアイコンとかをひたすら画像検索したりして参考にした。
文庫小説の上に虫眼鏡なイメージ。縦の線はバーコードを表している。

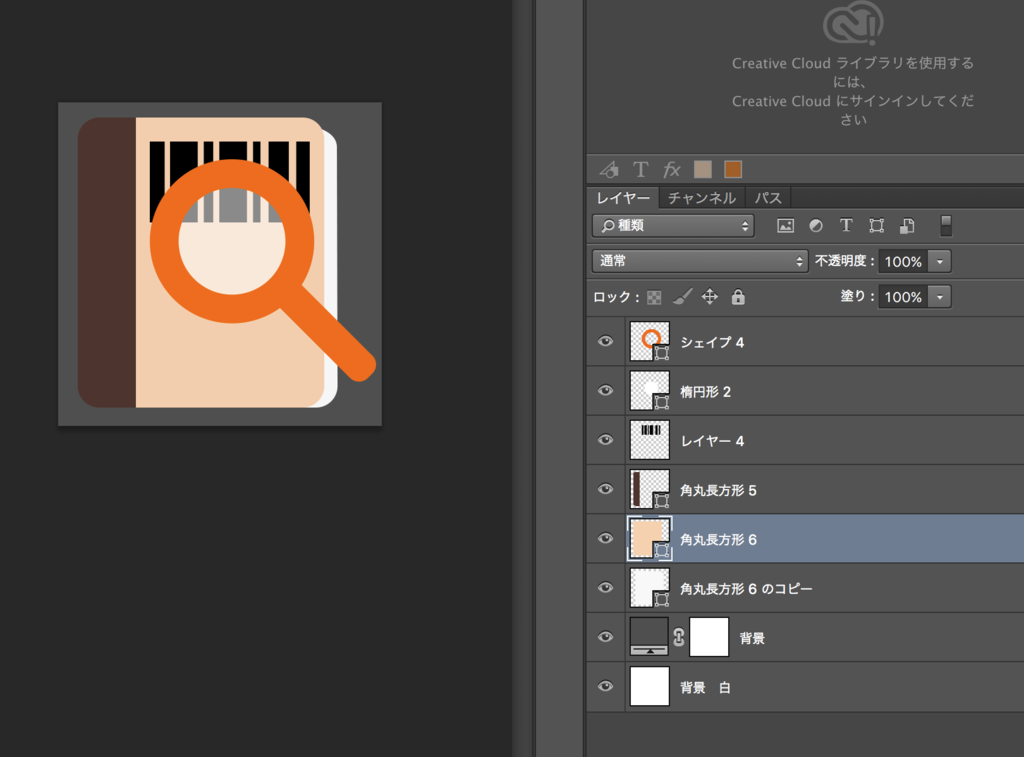
丸と四角のシェイプを使って Photoshop で作ってみた。

以前ベジェ曲線を少し練習したけど全然使いこなせなくて、アイコンなんか描けないだろ…と思っていたけど、わりと四角と丸のシェイプでなんとかなることが分かった。影は汚いし色は地味だし納得がいかなかったが、最初のリリースのときは妥協してこのアイコンを使ったのだった…。
それから知り合いのイラストレーターさんにアドバイスをもらったり、アイコン作成の本をペラペラ読んで修正した。

少しはマシになったか?と思ったが、ホーム画面に置いてみたらまた印象が変わった。

相変わらず色が地味、バーコードの線が細すぎて、なんだかよく分からないことになる。
さらに修正した。地味な色をやめて目立つようにし、サイズが小さくても見やすいように一つ一つのパーツを大きくした。


こんな感じになった。悪くないと思いたい。
心拍数ツイート 編

死んでんじゃん /私の現在の心拍数は 61 bpm です。https://t.co/ohx4XJUaL2
— teshi (@teshi04) May 10, 2015
Android Wear で心拍数を測って結果をツイートするアプリ
他の心拍数を測るアプリのアイコンはどうなっているか調べて、自分でデザインを考えみた結果こうなった。
これがリリース時のアイコン。トラックパッドでカチカチ描いたから線がぐにゃぐにゃ。

これも Illustrator で描き直してみた。
ハートってどうやって描くんだろうとググったら結構でてきて助かった。
Illustratorで簡単にハートのオブジェクトを描く方法 | 株式会社LIG
すごい!L 字がハートになるんだなあ。ベジェ曲線使わなくてもいけるじゃん。


感想・まとめ
- アイコン描くの無理だろと思ってたけどわりとなんとかなった
- ベジェ曲線が描けなくてもこの程度のアイコンを作るには困らなかった
- Google のアプリアイコンガイドライン Icons - Style - Google design guidelines
- アイコンは小さいサイズでも伝わるようにしないといけない。細かい線をいれるべきではない。小さいサイズで見ると潰れてよく分からないことになる
- アイコンの作り方がひたすら解説されてる本があるんだなあ 。参考になった Illustratorテクニックファイル アイコン&マークデザイン : 下田 和政 : 本 : Amazon.co.jp